Creating a high-performance website or web app with a beautiful user interface is time-consuming. You must ensure your website is appropriately formatted and responsive across different devices.
Companies now want custom websites that best represent their brand and business. And creating such websites or web apps is more challenging and requires more time.
With the increasing competition in the web development world, many developers are now wondering how to increase developer productivity. As a result, a productive developer creates high-performance web apps most efficiently.
Fortunately, there are several ways to work smarter, enhance your web development process, and get more work done in less or the same amount of time. For example, you can use a JavaScript web editor to create and edit web content more efficiently.
In this article, we’ll show you some of the best ways to improve productivity as a front-end web developer.
Have You Removed Distractions From Your Work Environment?
According to research, distractions cause employees to take longer to complete tasks. As a result, distractions negatively impact employee productivity. The same goes for developers.
To minimize distractions, avoid internet browsing, social media, and conversations with other employees during work. Constant interruptions, such as emails, can distract you and reduce productivity. Creating an optimal environment with minimal distractions helps with time management and allows developers to produce high-quality work.
Additionally, sometimes it’s better to avoid multitasking. For example, trying to do multiple tasks simultaneously to save time can take longer to complete all the tasks. Additionally, multitasking can result in more mistakes.
Are You Writing A Lot Of Code?
One of modern software development’s main aspects is writing less and higher quality code. Writing long lines of code for one task when you can accomplish the same task in less code is inefficient.
Fewer lines of code reduce complexity and generally mean less room for bugs and errors. Additionally, short code is easier to understand by other developers, and it’s easier to maintain.
All in all, a good programmer keeps code blocks clean and short to stay productive.
Do You Take Regular Breaks?
Another best practice to increase developer productivity is to take breaks during work. This way, you can allow your mind to rest. During these breaks, you can have snacks or meaningful conversations (other than work) with colleagues.
Breaks are a part of good habits for improving workplace productivity. Some other healthy habits include taking care of your mental health and getting enough sleep.
Does A Front-End JavaScript Framework Help Increase Developer Productivity?
An effective way to improve productivity is to use a front-end framework. A front-end JavaScript framework provides tried and tested programming tools for building high-performance, scalable apps. It helps developers speed up web development.
Some of the most used JS frameworks for front-end development include React, Angular, Vue, and Ember. However, frameworks like React don’t come with pre-built components.
That’s why many developers these days use a framework that offers per-built JS components for everyday tasks involved in front-end web development to increase developer productivity.
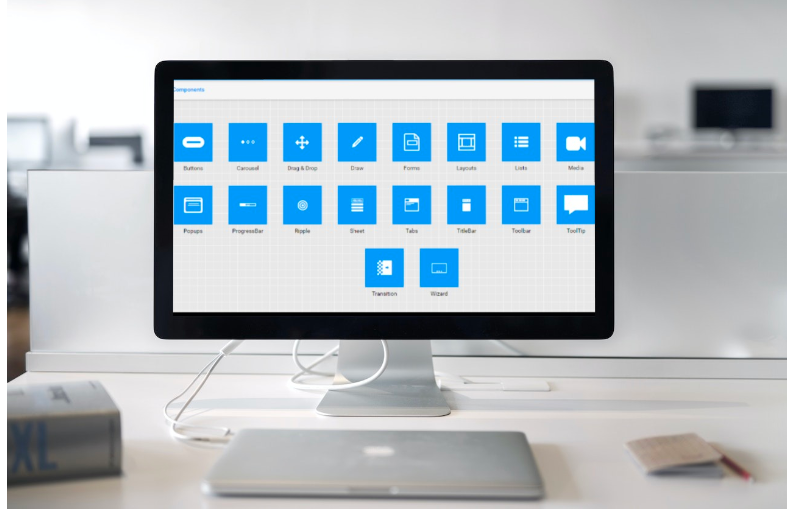
For example, JS frameworks like Sencha provide several pre-built UI components, such as grid, pivot grid, buttons, menu, and more.
Does Code Recycling Help Improve Developer Productivity?
Another great way of staying productive as a developer is to recycle your code. You can create a collection of code snippets that are required frequently.
Almost every web page or website has several common elements. You can analyze a few of your coding projects to see which HTML code is similar in all these projects. For example, most websites have an HTML <head> with a title, a header with a company logo, a footer, etc. Reusing such elements can significantly improve developer productivity.
How Does A Rich Text Editor Help Increase Developer Productivity?
A rich text editor also called a WYSIWYG editor, is one of the best developer productivity tools. It shows how your content will appear on browsers and allows web developers to create and edit content effortlessly.
You can use a rich text editor to write and edit text and add videos, images, links, and tables without writing a single line of code. This makes it a perfect tool for beginners who don’t want to spend time writing long lines of code.
However, an advanced, rich text editor allows developers to edit HTML code. Both beginners and experts use rich text editors to speed up the front-end development process.
An example of a good WYSIWYG editor is Froala, a lightweight Javascript WYSIWYG HTML editor with a user-friendly interface and beautiful design. It offers several features and plugins for creating and editing web content quickly.
WYSIWYG editors offer various features for improving developer productivity:
Text Formatting and Styling Features
Powerful, rich text editors offer several basic and advanced text styling features:
- Multiple fonts and font sizes
- Superscript and subscript
- Line spacing and indentation
- Various background and text colors
- Different text alignment options
- Emoticons
- Numbered and bulleted lists
- Define a custom style for specific text
- Line breaker
- Embed content from the web in the rich text editor
Image And Video Editing
A WYSIWYG editor allows you to add rich media like images and videos to your web documents quickly and easily. For example, you can upload image/video files directly from your device or by URL.
You can also resize and reposition images, add image caption and alt text, review videos directly from the editor’s interface, and more.
Customizable Toolbar
WYSIWYG editors like Froala allow you to customize the toolbar so that you can access your favorite tools quickly.
Real-Time Collaboration
An advanced WYSIWYG editor like Froala offers third-party integrations like Codox to enable real-time collaboration. Codox is a popular collaboration tool that adds real-time co-editing capabilities within apps.
Are You Reusing Your UI Components?
UI components allow you to build a visually appealing layout and ensure the excellent performance of your websites. Responsive UI components help developers build an attractive user interface quickly.
A beautiful UI design means more engaged customers, as it increases interaction between your web app and your customer base.
Reusing UI components means you can use the same components in different projects. For example, if you’ve created a perfect responsive menu component for an app, you can use it in other projects.
Additionally, if you’re using a UI component framework and have customized the components, you can also reuse those components.
However, it’s essential to document your components, so they are easy to implement in new projects.
Does Frequent Communication Help Increase Developer Productivity?
If you’re working as a freelancer, communicating clearly and frequently with your clients can help you understand their requirements better. This, in turn, helps produce quality work without wasting time. Hence, regular communication helps improve developer productivity.
Regular communication with your team members can help you share critical project information if you’re working in a team. You can use project boards and slack channels for communication. However, remember too much communication can cause distractions.
Are You Using Tools To Automate Your Front-End Development Workflow?
Front-end web development involves repetitive and time-consuming tasks, such as compiling Sass and LESS to CSS. You can use a tool like Gulp to automate tasks and improve your workflow and productivity.
Gulp is a JS toolkit that helps automate different front-end development tasks. For example, it helps compile Sass to CSS, optimize images, and more.
Are You Measuring Developer Productivity Correctly?
It isn’t easy to measure developer productivity, but it’s crucial for the success of a project. Different organizations use different metrics to measure developer productivity, such as the number of lines of code, bugs fixed, finished tasks, and more.
However, many organizations are now also focusing on the quality of work and how well it meets the specifications to gauge the productivity of developers and software engineers.