During any software development, some issues can occur that affect the overall app functionality. Memory leaks are one such issue that many developers deal with, even when working with suitable memory-managed languages.
These memory leaks are worth taking seriously, as they are typically a sign of other, more serious problems. Examples include system crashes, slowdowns, issues in other apps, and high latency problems.
You should hire React experts from www.bosctechlabs.com to fix this issue when working with React.JS. This guide covers a more detailed breakdown of memory leaks in React.JS.
What do you mean by memory leaks?
When an application does not require a specific memory at anytime, the free memory area or the operating system does not get it back. These are what memory leaks are commonly noticeable in coding practices.
The programming languages prefer specific types of memory management individually in an effort to stop memory leaks. Yet, when some memory sections are not fully used, they become an undecidable problem.
In React.JS programming, these types of issues can occur as well, and that can affect app performance. Hiring React expert programmers with high-level experience and training is better for handling this error properly.
What results in memory leaks within React-based apps?
Developers may come across memory leaks in React applications sometimes. This appears as a warning, like the React.js state update not working on the unmounted component. Typically, it occurs due to not canceling the subscriptions that occur upon mounting a component and before unmounting them. Examples of the subscription include API-based requests, WebSocket subscription type, or DOM Event listeners.
Fixing the condition is not very complex in situations like with the DOM Event listener or WebSocket subscription. In the case of the former, the developer has to remove the event listener, and for the latter, cancel the WebSocket subscription before unmounting the component.
However, in the case of the API-based request condition for fixing the memory leaks in React.js programming, there are more complex steps to consider. You can take professional expert-level help for this programming work if the steps get complicated to handle.
What is the importance of cleaning memory leaks?
As mentioned, developers notice memory leaks while they are developing the application for their client use. For React.JS -based apps, these leaks can cause a variety of issues, like:
- Reducing the speed and performance quality of the app.
- Decreasing the available memory amount which affects the performance rate of the project.
- Causing system crashes.
- The app page refreshes randomly.
- The database gets overloaded with a lot of queries.
The availability of memory leaks in programming can affect when you are trying to deliver a high-quality app. Removing the available memory leaks is very important to ensure proper system functions.
Common memory leak problem in React.js
To understand how the memory leak problem is fixed, you should consider what type of memory leak issue appears in React.js. The following is one of the common examples of this issue.
The code:
import React, { useState, useEffect } from “react”;
import { interval } from “rxjs”;
const Timer = () => {
const [count, setCount] = useState(0);
useEffect(() => {
const subscription = interval(1000).subscribe(() => {
setCount((prevCount) => prevCount + 1);
});
// Missing cleanup function to unsubscribe the subscription
}, []);
return (
<div>
<p>Timer Count: {count}</p>
</div>
);
};
export default Timer;
Explanation:
This is an example of unsubscribed subscriptions that affect React.JS-based memory leaks. This refers to situations when an available component comes with an active subscription but is not correctly unsubscribed. Then, the component will continue consuming resources even if the developer unmounts the component later.
How to check and find memory leaks?
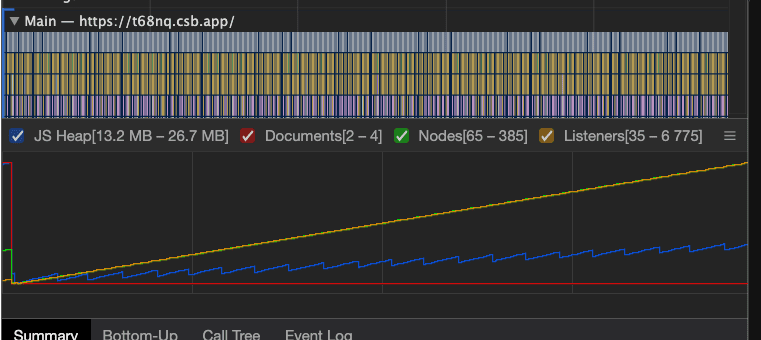
Different preset developer-centric tools are available under Google Chrome that programmers can work with to detect the available memory leaks in app-based codework. It is possible to detect these leaks before the error affects the React.JS programming negatively.
You should access the Memory tab and then take heap snapshots. Following that, compare these insights with the values you got before taking action and the changed values after the action.
Methods to clean memory leaks in React.js
In advanced frameworks for react.js and programming languages, users get access to pre-built techniques that correctly remove all unnecessary data. React.js is also included in this list.
The best solution for clearing the memory leaks is to remove the subscriptions during the unmounting process of the component. You can carry this out with varying techniques.
Method 1: Utilize the Boolean Flag
After you unmount the component, the ‘useEffect’ hook can carry out a specific action. The React expert working on this process only has to prepare the ‘isMounted’ variable. Then, make an ‘if’ clause that analyses whether a data part can be fetched or not. After the component unmounts, it is not possible to fetch the data.
Method 2: Operate the use-state-if-mounted Hook
The use-state-if-mounted library is available for React experts to operate for issues like excess memory leaks. It operates similarly to the ‘useState’ hook. But first, it checks that the component is mounted correctly before you update the state.
Method 3: Work with AbortController
The AbortController is available in JavaScript mainly. This type of interface comes with a controller object that one can utilize to abort one Web request or multiple of them. You can carry this out at any time. Then, when the user navigates to another page, the AbortController does not accept the request. Then, the memory leaks delete automatically.
Method 4: Clean the intervals
Operating the ‘setIntervals’ function is useful when preparing repeating tasks at a few seconds interval. In some cases, that can cause a memory leak error, so remove the function after unmounting.
Conclusion
It is possible to fix the memory leaks that affect the React apps with specific sequences, both simple and highly technical versions. Ensure to follow all steps carefully to avoid any functional errors. However, for better results, you should use trained React developers’ help to proceed with these steps.
These professionals have experience in the field and have worked on diverse projects over the years. Therefore, they have possibly encountered such memory leaks and know to fix them properly and accurately. So, contact them as soon as you need!