There was a time when Progressive Web Apps were the most breathtaking buzz of the town. Now, that doesn’t mean the case has turned out to be different now. They are still popular and people are looking for solid ways to make the most of it to benefit their business.
But the question is, why is PWA in high demand? Why not other apps? Well, the biggest reason for the emergence of such a situation is that progressive apps are cheaper to develop, deploy, and maintain when compared to its rivals.
That’s not all! A PWA operates on a single codebase, with most background activities running on hosted servers. So, if this news about progressive web apps impressed you and you want to have your own variant of a PWA now, it is suggested to reach out to the best Progressive Web App Development Company on the cloud.
Yes, only when you do that, you will be able to harness all the benefits of a progressive web app for your business. But the next query pops up, how will you make your software available to your target audience once built? Well, that’s what we will be learning in this primer today. But before that, let’s take a glance at some statistics:
- On average, a website using a progressive web app can improve its page loading speed by 63% compared to its earlier mobile site
- PWA websites load in 2.75s generally
- Web pages load 2x to 4x faster with PWA
So, if these figures are interesting enough to capture your interest in progressive web app development, we would advise you to shoot the breeze with an excellent Progressive Web App Development Company and get your software built now.
With that finished, now it is time to indulge yourself in another discussion, i.e.,
What is a Progressive Web App?
A Progressive Web App is a unique kind of application that is made with some common web technologies that are pretty popular in the market, such as:
- HTML
- CSS
- JavaScript
The best thing about such apps is that they have the feel and appearance of a real native app even though they are not actually native apps.
For the unversed, a native app is a famous software application that is developed using a particular programming language for a particular platform, whether:
- Android
- iOS, or
- Windows
But do you know the reason to choose PWAs over its opponents? No? Then, we must tell you that the former comes with powerful capabilities like push notifications and the ability to function even when it is not connected to the internet.
And the best part? They are built on modern APIs which makes it a cakewalk to render improved capabilities, and also it has the potential to get installed on any device of your choice. Thus, if that suits your interest, we would instruct you to hire brilliant Web App Developers now to come up with your brand’s own app.
Should I Build a Progressive Web App?
Since we have suggested making a progressive web app for your entity, you must be pondering if developing a PWA is the right choice for you or not. Therefore, we must tell you that PWAs are the fastest and most cost-efficient method to convert your website into an application.
Apart from that, the benefits of building a mobile app easily outperforms some of the challenges that you may face when trying to publish your progressive web app to Google Play Store or Apple App Store.
Be mindful, two of the three massive mobile app stores are now honoring PWAs based on the viewpoint of a premier, Progressive Web App Development Company. And when it comes to Microsoft, they are even encouraging PWA owners to put their software on their platform. And if you are one of the individuals who are deeply concerned about iOS users, you can apply a wise technique:
- You can build a native application for the Apple App Store and construct a progressive web app that can be utilized in the rest of the places
Please remember, PWAs are expected to be the future of software development and delivery. But the reason? Frankly speaking, the capabilities and efficiencies rendered by these applications make them a perfect choice for various businesses, especially eCommerce stores.
So, if you also own or operate an eCommerce business and do not have a spick and span app for your users still, it is high time to employ a Progressive Web App Development Company and get your PWA produced.
Why should you publish a progressive web app at leading app stores?
Do you know that some time ago, progressive web apps were limited to web installations only? Yes, fellows used to get just an option to add their favorite web apps to their Home Screen.
But as the time went by, app marketplaces, like Microsoft and Google started recognizing the capacity of progressive web apps and took measures to move forward with the adoption of this technology for the long term.
Now, as far as suggestions are concerned, we would want you to be better off with progressive web apps while making it omni-platform if you have adequate capabilities and funds at your disposal. After all, some topmost brands have joined the crowd of PWA holders and yielded excellent results through it, making this technology worth considering over, such as:
- Uber
- Spotify
And do you know, the most surprising part? Microsoft went one step further with PWAs by planning to make them the primary experience on Windows.
Now tell us one thing honestly. Do you know what the term omni-platform mentioned above means? No idea? Then we must tell you that omni-platform means giving your target users a wonderful experience where your app supports all devices and platforms. And if you want to create a progressive web app that can fit well with all devices and platforms, then have an audience with the best in class Progressive Web App Development Company now.
How to submit a PWA to Google Play Store as per a renowned Progressive Web App Development Company?
Do you know that Google Play Store was the first platform that allowed the submission of progressive web apps in its space? Still, you will be shocked to know that this marketplace has a specific set of requirements to fulfill in order to publish the aforementioned web application. Thus, if you want to place a progressive web app in the Google Play Store, you need to take certain measures:
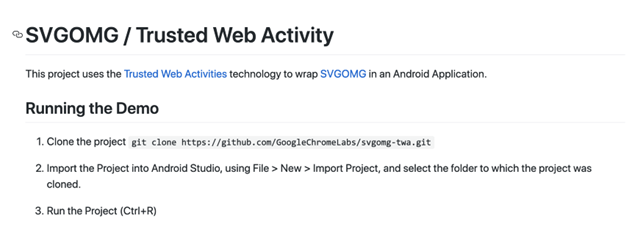
- Packaging of a progressive web app. Make the most of Trusted Web Activity or TWA to pack your PWA elements.

This way, you will be able to import your project into Android Studio and carry out essential alterations.
- APK Verification:
In this phase, all you need to do is to develop a keystroke with the help of Android Studio. Do you want to know how to do that? Then, we must inform you that first you need to go to the Build menu, then choose the Generated Signed Package or APK field, and finally enter all the necessary details.
- Organizing Digital Asset Link:
According to a globally famous Progressive Web App Development Company, this is the stage where the ownership of the concerned progressive web app is confirmed. And to perform this job perfectly, you need to fetch the statement file first. Once it is done, you have to create a file on the basis of it using details from Digital Asset Tool and then make it accessible on shared hosting.
- Develop and put your PWA in Google Play Store
For that, all you are expected to do is follow the undermentioned steps:
- Click on the “All applications” field and hit the “Create application” tab
- Build an internal test in the Application Releases field
- Sign the APK with the help of the keystroke you fetched previously
- Upload your PWA to Play Store with the aid of “Release Applications” section
- Give an ad in the store
Post all the fields are fraught with relevant information, you must add your PWA to Google Play Store. By doing this, your web app will become available to hundreds of thousands of users in a couple of hours.
Still, after going through the entire process, if you fail to achieve your goal for some reason, you can always hire seasoned Web App Developers to build and publish your progressive web app on your preferred platform.
How to upload a PWA on Apple App Store according to experienced Web App Developers?
Honestly speaking, the process to publish PWAs on the Apple App Store is pretty forthright. But when it comes to doing the same in real life, there are some complexities that you must be informed about beforehand.
Based on the opinion of some Web App Developers and users out there, the Apple App Store is the least welcoming place for progressive web apps. For instance, if we have to talk specifically, below are a few drawbacks that we have observed:
- Only partial functioning of certain features (for example, PWA manifest)
- Unavailability of push notifications
- PWAs themselves do not fulfill the exact needs of Apple App Store
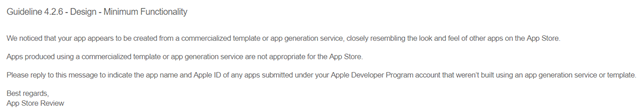
Besides that, you will be surprised to know that the Apple App Store Review guide itself claims that every software on its platform must have content, features, functionalities, and user experience beyond the repackaged website.
And what that means in other words is that you can’t host PWAs in the Apple App Store at the moment. That is the main reason why a number of experts of a Progressive Web App Development Company suggest mulling over the development of native applications for the targeted iOS audience.

But even if you take that into consideration, you may find loopholes on how to use different tools in the Apple App Store to promote PWAs.
Step 1—Registration
There is no denying the fact that your PWA placement is infeasible without registering it on Apple’s own marketplace. And while you are registering your PWA on the Apple App Store, you have to show them that you are the owner of your web app. And the worst part? The ownership of all the web apps in the Apple App Store is checked by an independent third party institution.
Various intermediate stages can be referred to as:
- Registration in the Apple Developer Program
- Verification of the fed information
- Confirmation of the successfully validated information and registration on the marketplace
Please remember, when you begin the process of submitting your PWA to the Apple Store, you may face a few challenges because the entire verification job can take multiple days.
Additionally, there are situations when the information about developers cannot be confirmed as per the results of the verification, which again involves following a lot of rules and regulations when it comes to updating the information.
However, if you are finding it no easy feat to adhere to the formalities of app registration, you can always rely on an aged Progressive Web App Development Company to facilitate this job for you.
Step 2—App packaging
If you are willing to display your progressive app on a specific platform, you must know that its proper packaging is essential. What else? When you work with the Apple App Store, it is suggested to take advantage of Xcode with build tools and SDKs, like Cordova.
After that, you are required to get a certificate for developers, create a professional account on iTunes, and connect and link it to the older certificates from the Apple Developer Program. In case that seems a tedious process to you, there is another way to do this.
You can tap Builder tools to help you with the development of an Xcode project. However, for more information about this, you can always connect through voice call or video call with accomplished Web App Developers on the web.
Step 3—Test
Lastly, when you are ready to make your PWA available in the iOS App Store, it is extremely imperative to test and review your application. To do this, you can call on the Test Flight Tool on an iOS gadget or take help of professional Web App Developers. And the most important thing? Before submitting your software program to Apple’s marketplace, Xcode reminds you of potential errors in your virtual product. This examination process itself can take up to 2 days.
Aside from that, if you want to fix the prospective errors in your app as early as possible, you can also count on a top-tier Progressive Web App Development Company.
How to put a PWA in Microsoft Store in accordance with a Progressive Web App Development Company?
Before moving ahead, you must know that the Microsoft Store is pretty hospitable to progressive web apps, just like Google Play Store. Moreover, as per the feedback of some experienced Web App Developers, the future of the technology world lies in PWA. However, you need to take some steps mandatory at this point of time if you want to host a PWA to Microsoft store application:
Step 1:
Create a fallback name for your software to help recognize your digital product. To do this, you can reach the “App Identity” field and type in all required information.
Step 2:
Build an operative AppX package. It is quite monumental to publish your app on your desired marketplace. To make things simple for you, we suggest being better off with PWABuilder tools. A case in point here is that it can be used to:
- Create a manifest apt for progressive web apps which were not specially fabricated for the Microsoft Store
- Make service workers if they have not been incorporated into the SDK of the PWA.
- Develop an AppX file by putting the relevant details in the required fields and downloading the .appx package
Still, if you are not able to do that on your own, you can always contact optimal Web App Developers for the same.
Step 3:
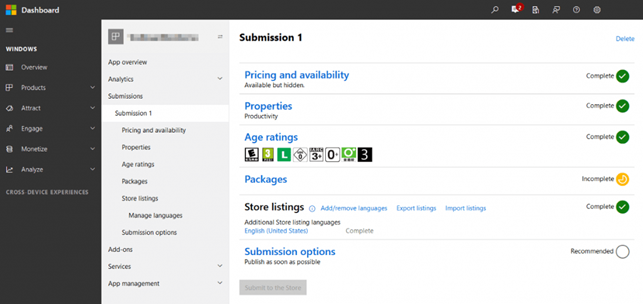
Shift your app to the Microsoft Store using the files from the last folder you created.

It has all the instrumental files to publish the web app on the above-mentioned marketplace. Post you have completed all the steps, the Send to Store button will highlight. It means that your progressive web app is ready for verification.
And once your app sails through the certification process without a hitch, it will become available to users. Now, if you want to ensure the smooth certification of your PWA, you can always ask for relevant help from a well-known Progressive Web App Development Company.
They will not just build your PWA, but also provide you with the best possible resources to make your app capable of monetizing.
Final thoughts
So, if this content fulfilled your information needs about publishing a PWA to different app stores, then do not forget to get into conversation with a next-level Progressive Web App Development Company to meet your web app development needs.